고도몰디자인 이미지 바꾸는 방법 두번째
이미지 바꾸는 방법 3가지 중 이번에는 2번째를 알려드리겠습니다.
고도몰의 이미지 링크를 바꾸는 방법입니다.
이미지 링크인 html보는 방법을 저번 글에 소개했습니다.
숙지 후 이어서 글 읽기를 바랍니다.
고도몰 Web FTP에서 간단하게 이미지를 수정, 삭제 할 수 있습니다.
먼저 이미지의 위치가 어딘지 아셔야 합니다.
예로 든 웹사이트의 고도몰이미지 링크를 살펴볼까요?
예시)
https://www.godo1.com/common/checkin-login-5.jpg

첫번째,
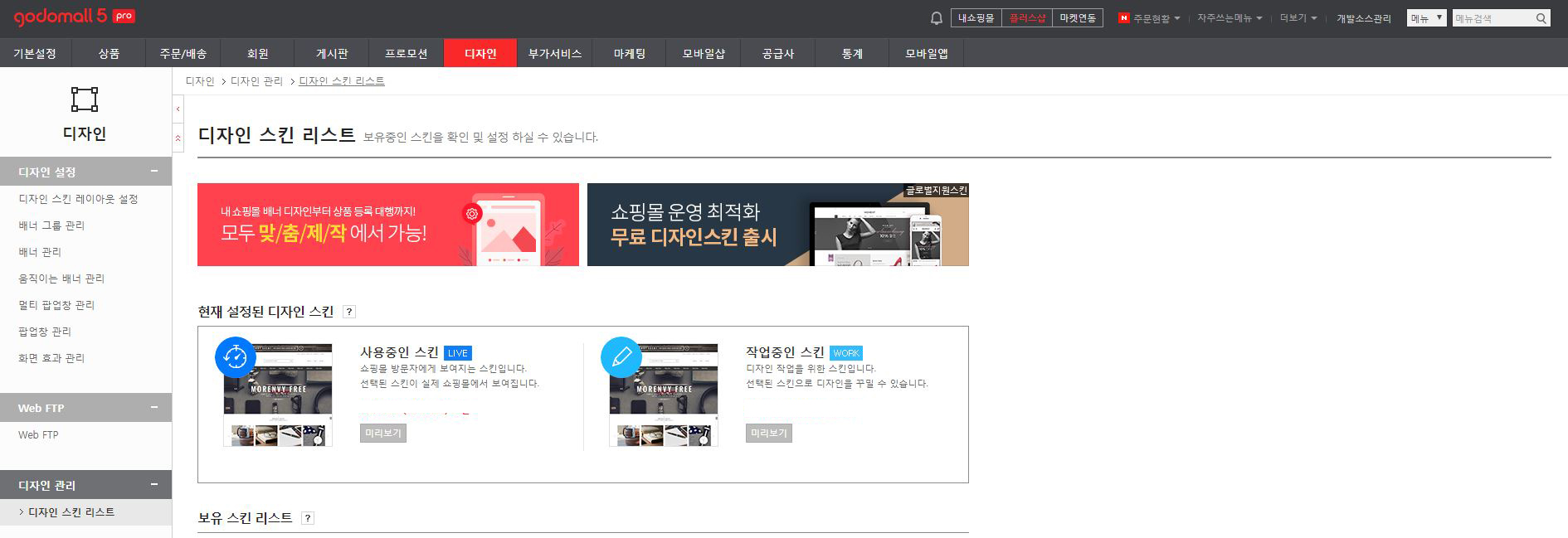
고도몰관리자 > 디자인 > Web FTP 를 눌러주세요. 그러면 팝업창이 열립니다.
두번째, https://www.godo1.com/common/checkin-login-5.jpg 의 /는 폴더 안의 라는 뜻입니다.
메인주소 https://www.godo1.com 의 static 폴더 안에 checkin-login-5.jpg 고도몰이미지가 있다는 뜻입니다.

세번째,
고도몰관리자>디자인> Web FTP 에서 실제 있는지 확인합니다.
네번째,
수정하려는 이미지를 checkin-login-5 이름과 동일하게 만듭니다.
파일형식도 jpg로 동일하게 만들어주세요.
그리고 그대로 파일을 끌어다 놓거나 직접 선택하면 파일업로드가 완료됩니다.
그러면 팝업창이 뜨고 파란 확인 버튼을 눌러주세요.

혹시 이미지 링크 찾는 방법을 모르는 시는 분들을 위해 다음글에 내용을 적겠습니다.
공감과 댓글은 블로거에게 큰 힘이 됩니다. 감사합니다.
'고도몰' 카테고리의 다른 글
| 카카오채널 카카오플러스친구 쉽게 간파하기 (0) | 2020.04.27 |
|---|---|
| 쇼핑몰디자인 이미지배너 변경하기 세번째 (0) | 2020.04.24 |
| 고도몰관리자에서 HTML 보는 방법 (0) | 2020.04.22 |
| 고도몰에서 html 수정 없이 간단하게 이미지 변경하기 (0) | 2020.04.21 |
| 고도몰5에서 어플(앱) 만들기 (0) | 2020.04.21 |

